INDEX
はじめに
Next.jsでページ遷移のやり方を学習しました。
その結果を執筆します。
Link コンポーネントとは
クライアントサイドでのナビゲーションをサポートするための特別なコンポーネントです。これを使用すると、ページ間のシームレスな遷移を実現できます。
やり方
1. Link コンポーネント
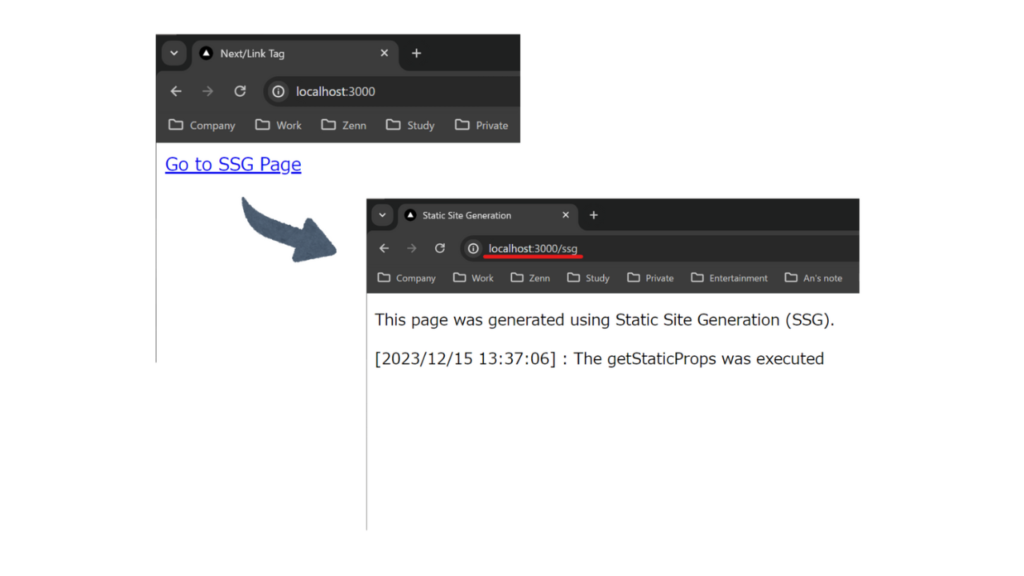
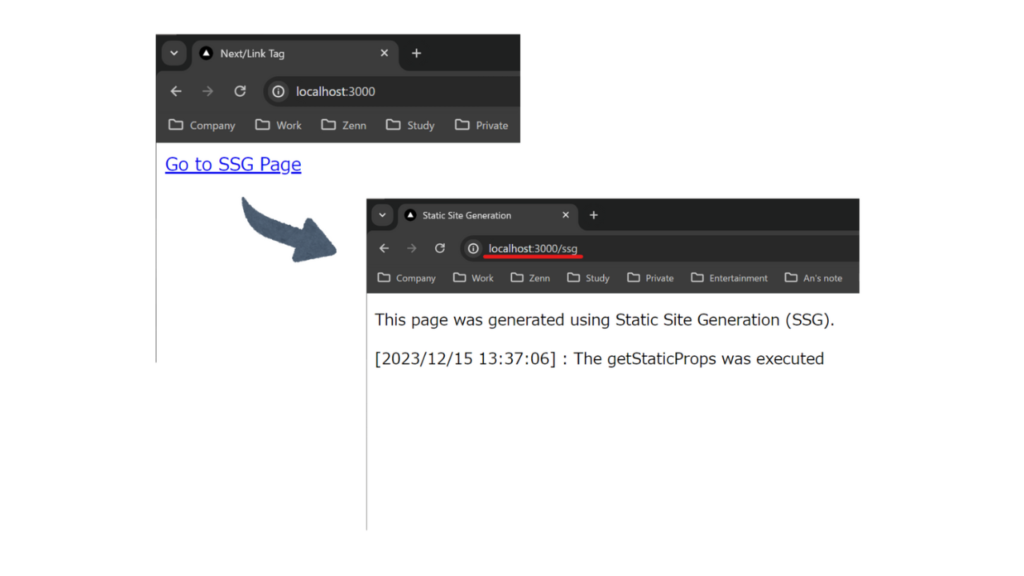
http://localhost:3000/のGo to SSG Pageをクリックすると、http://localhost:3000/ssgに遷移する
// Linkコンポーネントをインポート
import Link from 'next/link';
// hrefにページ遷移先を指定する
<Link href="/ssg">Go to SSG Page</Link>;

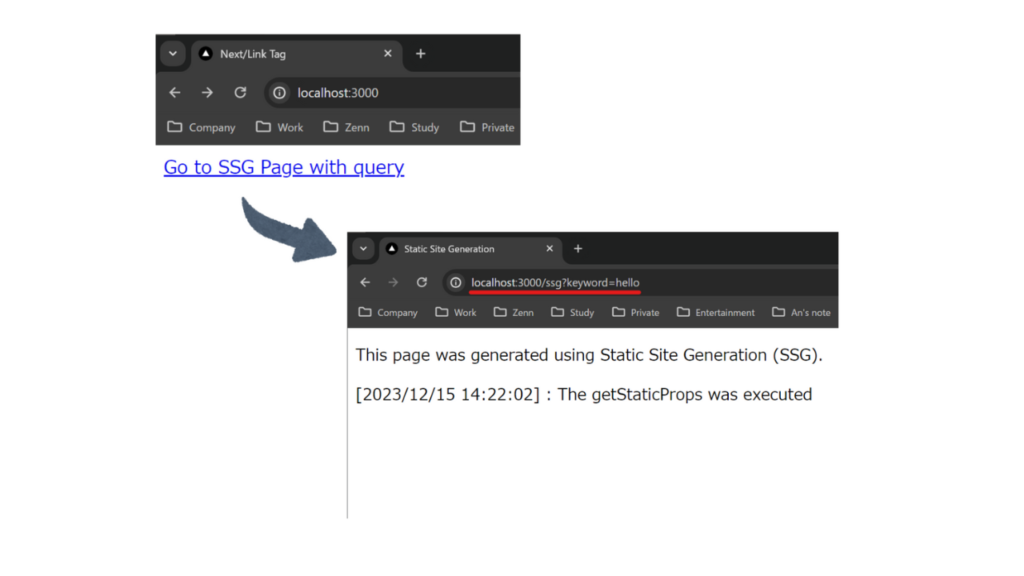
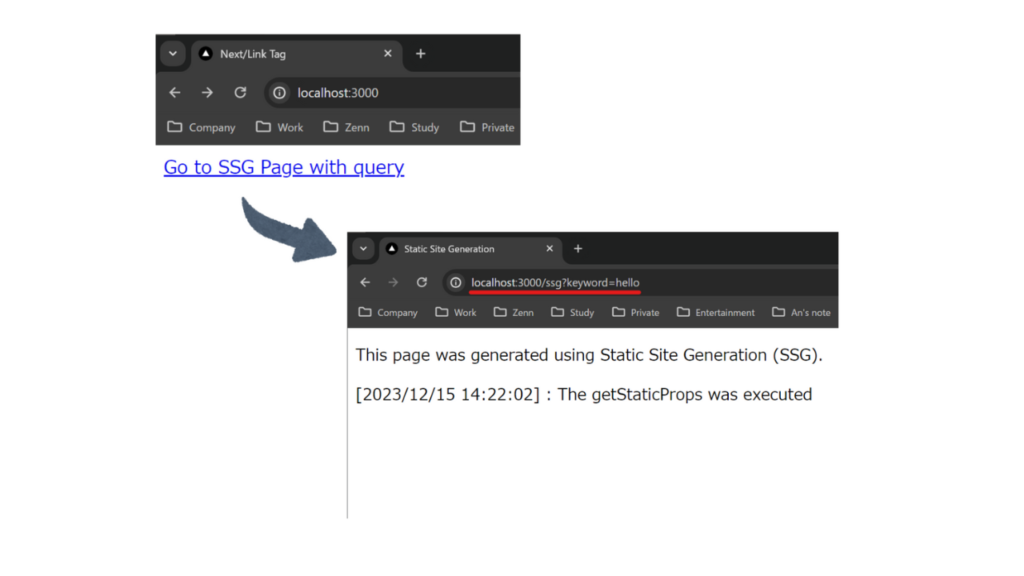
2. Link コンポーネント with クエリパラメータ付き
http://localhost:3000/のGo to SSG Page with queryをクリックすると http://localhost:3000/ssg?keyword=helloに遷移する
// Linkコンポーネントをインポート
import Link from 'next/link';
// オブジェクトのpathnameにページ遷移先を指定する
// オブジェクトのqueryにクエリパラメータを指定する
<Link
href={{
pathname: '/ssg',
query: { keyword: 'hello' },
}}
>
Go to SSG Page with query
</Link>;

3. Link コンポーネント with button タグ
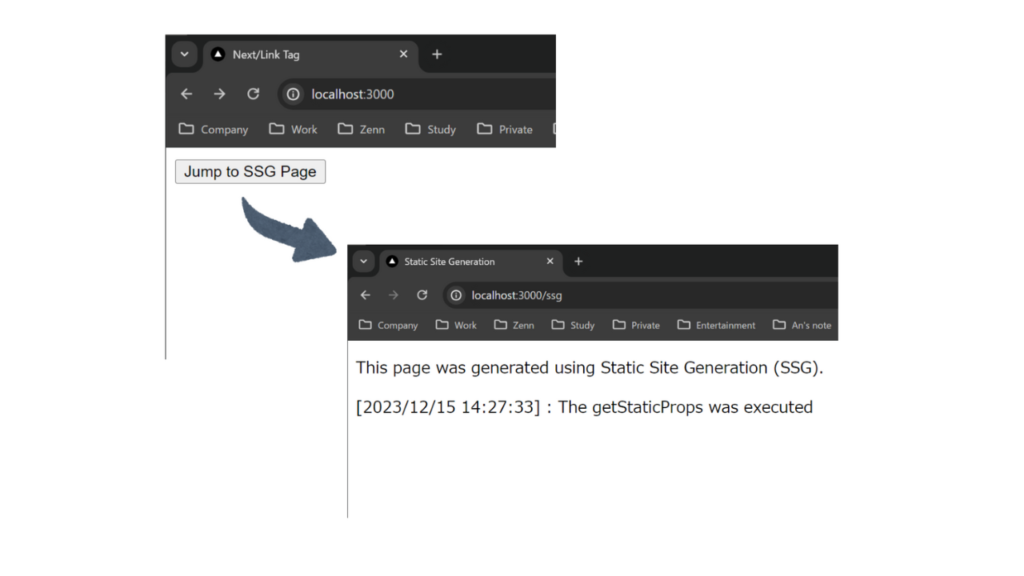
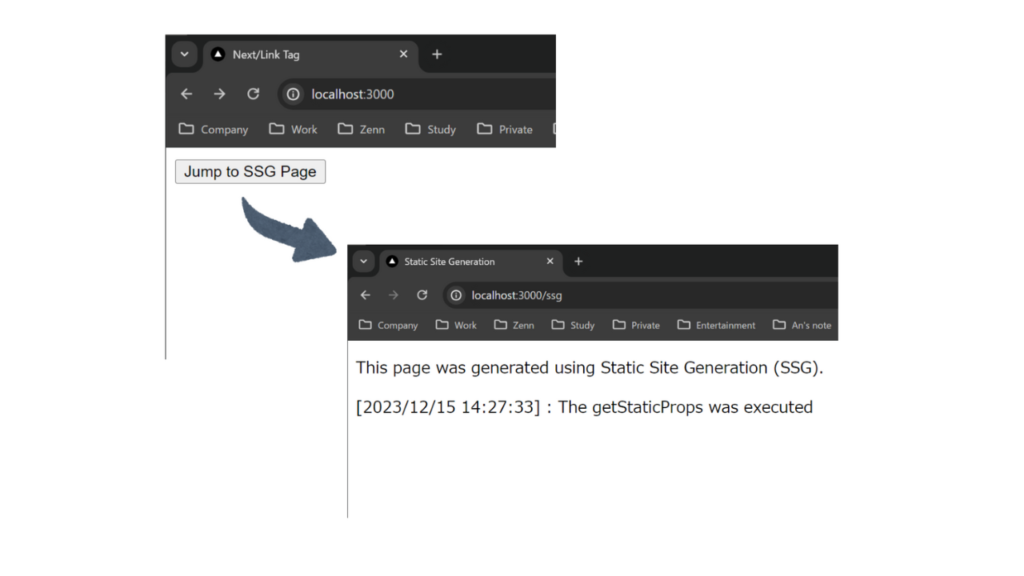
http://localhost:3000/のJump to SSG Pageをクリックすると、 http://localhost:3000/ssgに遷移する
// Linkコンポーネントをインポート
import Link from 'next/link';
// buttonがonClickされたら、ページ遷移する
<Link href="/ssg">
<button>Jump to SSG Page</button>
</Link>;